
RTILA Tool 1:
Uni-Locator Chrome Extension V0.3 (Beta)
This Chrome (non-official) extension can help you find resilient CSS locators for elements that are unique on the page. This extension uses the text content you target as an input to parse the html source code of the page to figure out the best CSS locator. It will then present you options that totally match your text value or that partially match your text value. Here we are using a simple path building methodology which consists on the following:
Let us see how it works
1
Get input from the user (target text value).
2
Parse the whole of the html source code to spot all elements that contain this text value, either in their innerText or in one of their attribute values.
3
Use the shortest combination of attributes names of the element that contains the target text, to form a first CSS locator. If the CSS Locator is not unique then escalate to add the direct parent element into the CSS locator and apply the same rule of using the shortest combination of attributes to find uniqueness. Keep escalating to include more parent element until the CSS locator gives a single and unique result.
At the moment, our logic is not using the actual content of attributes values to avoid any risk of those attribute values changing over time. Instead it relies on the shortest possible combination of parent/child elements and their attributes names.
How to install this Chrome Extension:
Because it is not yet an official Chrome Extension and still in Beta for feedback, you need to manually add this extension to your Chrome browser. Here is a 2 step process:
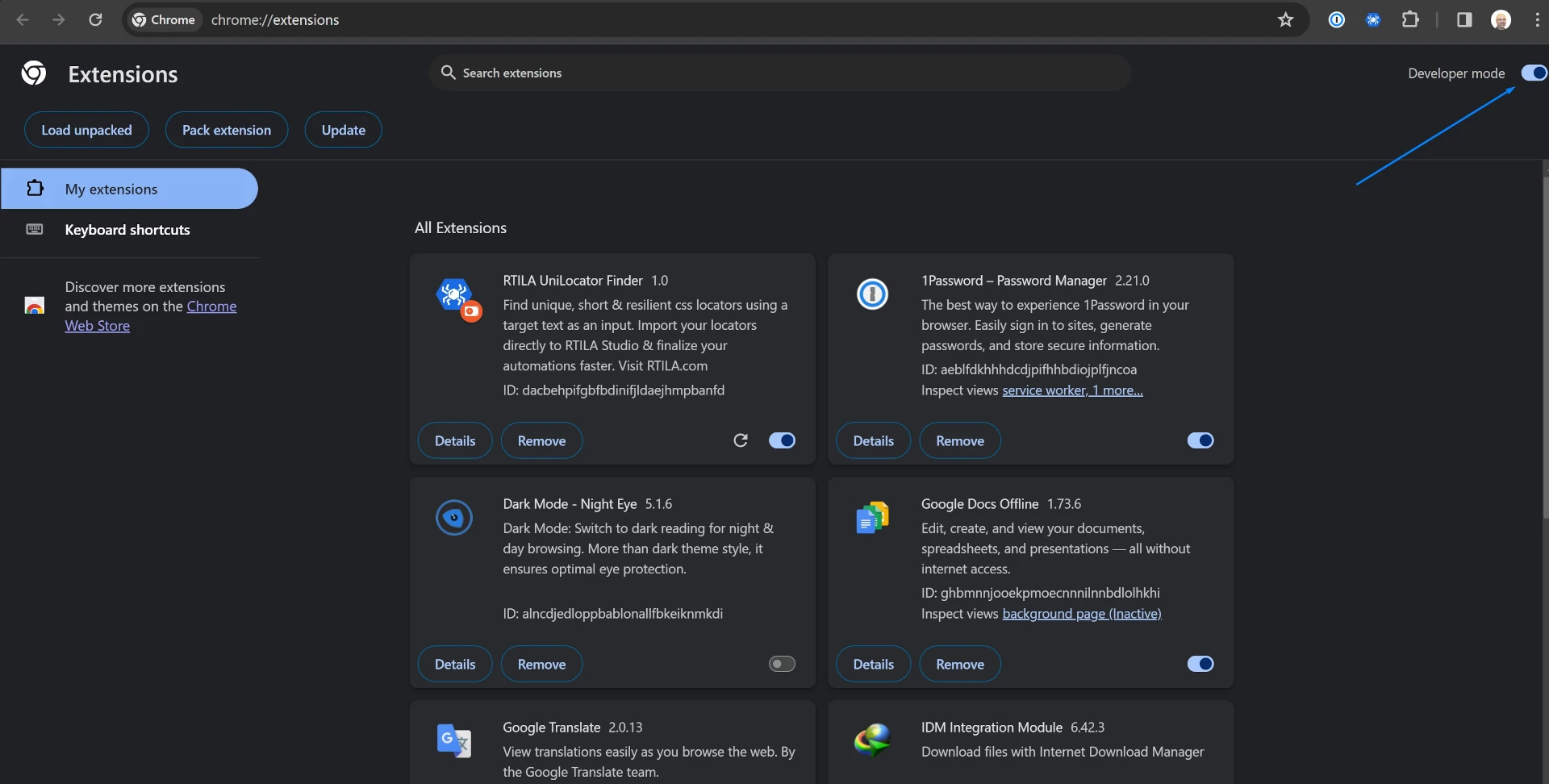
1) Enable “Developer Mode” in Chrome Extension interface.
1) Enable “Developer Mode” in Chrome Extension interface.

2) Download our Extension Zip file from here: https://rtila.com/RTILA-Locator-Finder-V0.3.zip
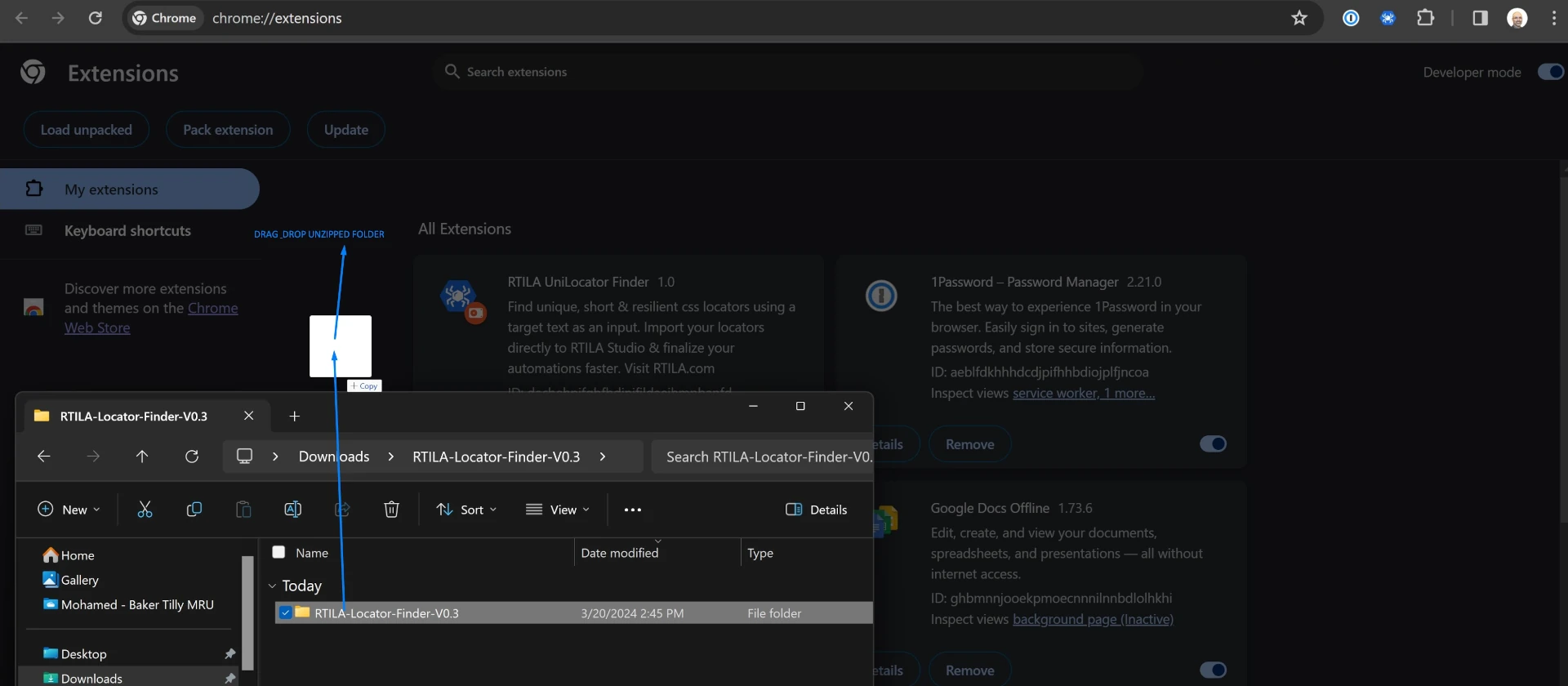
3) Copy paste or type into your Chrome browser URL bar this: chrome://extensions then drag and drop our zip file there. Or unzip the file and drag the unzipped folder into the Extensions section

How to use this Chrome Extension:
Once installed you can now use this extension and pin it to your browser bar. Now to make use of it just follow these steps and their respective screenshots.
LinkedIn: Find CSS Locator of profile name
Lets use the profile of Jensen Huang from NVIDIA to test our extension, here is his LinkedIn profile URL: https://www.linkedin.com/in/jenhsunhuang/
NB: We are not yet logged in with LinkedIn and using the public guest view of this profile listing.
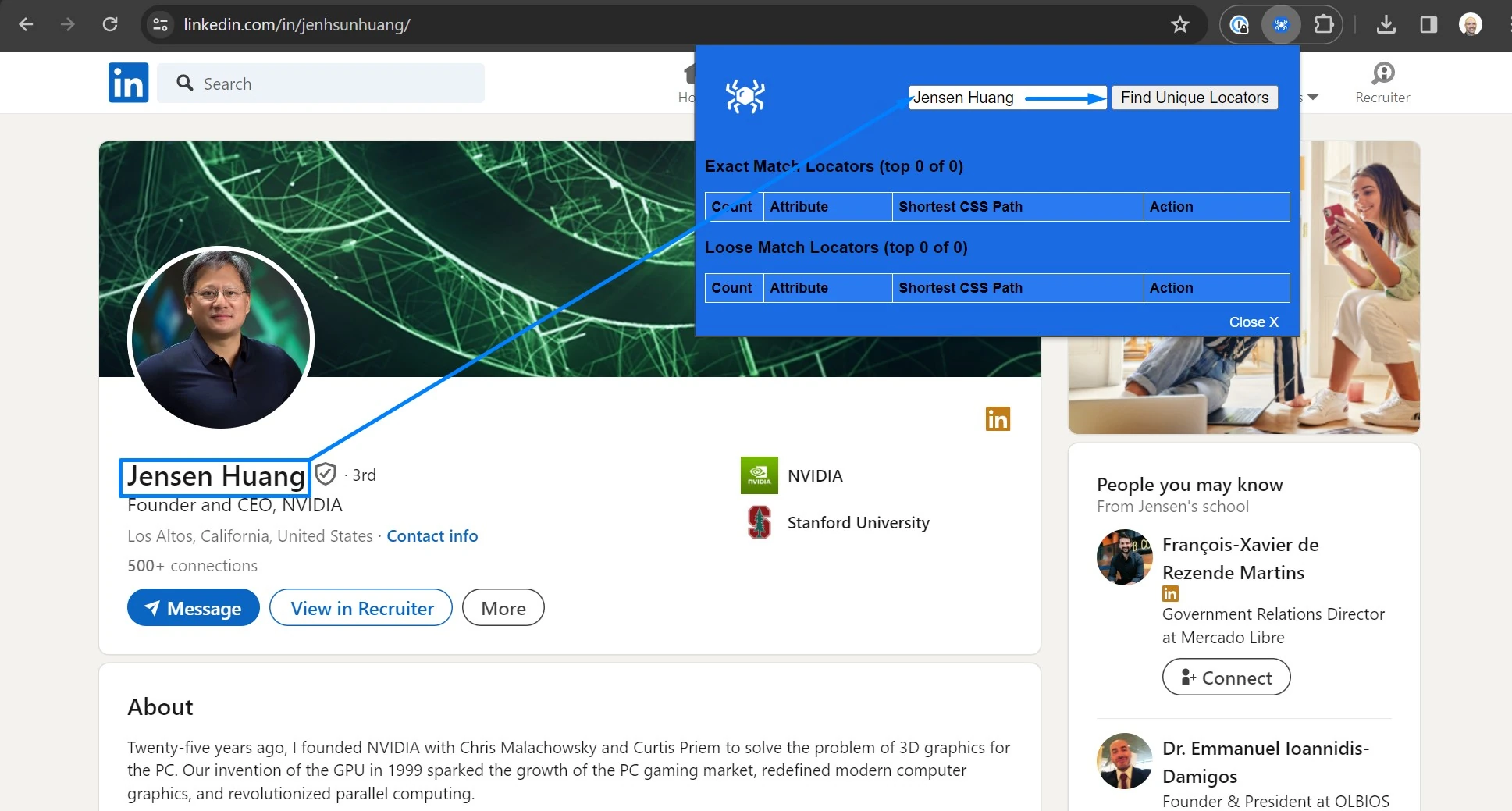
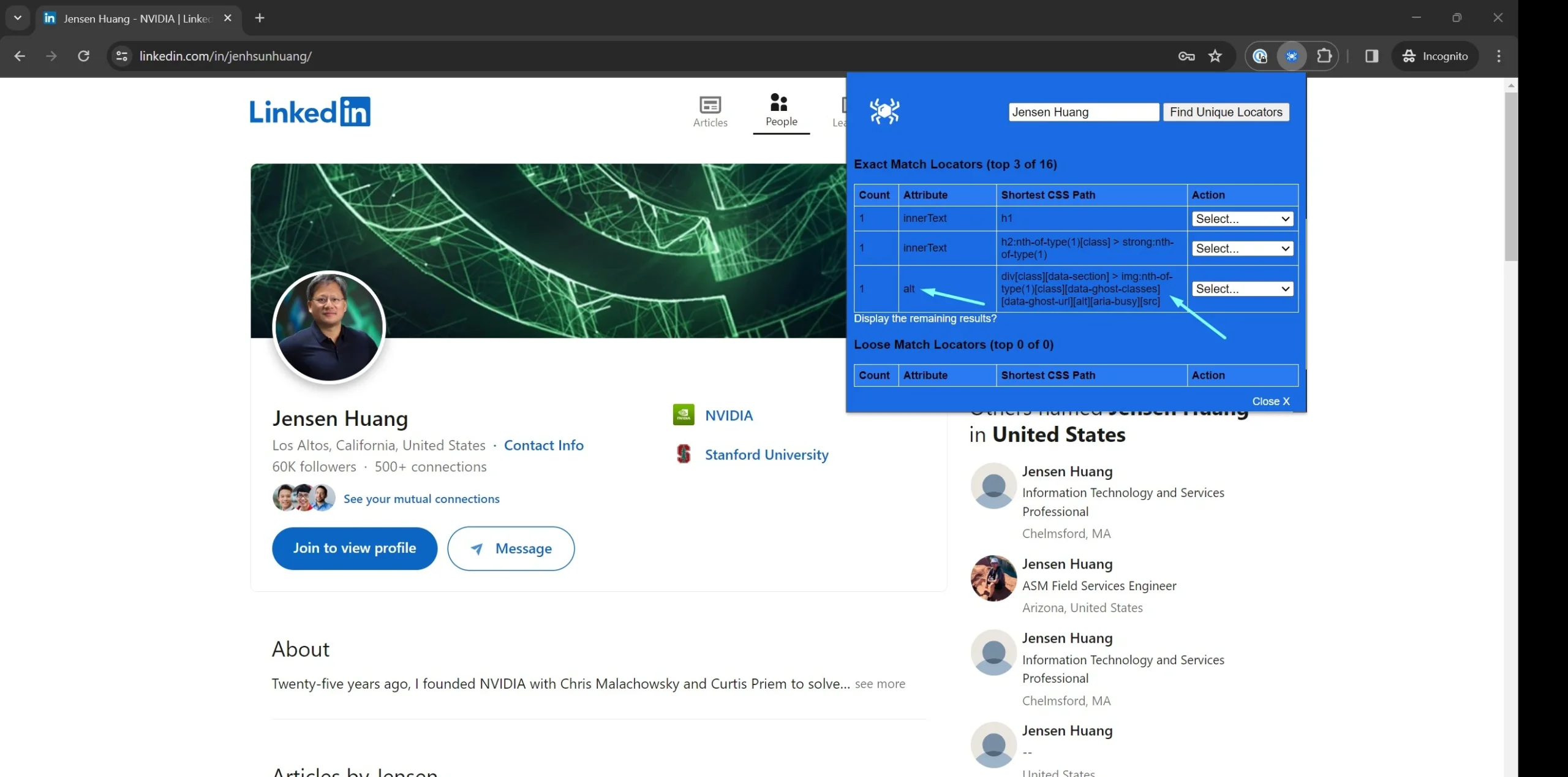
1) Let’s copy his name from the page (our target text) and paste it into the input field of the Chrome extension then click on “Find Unique Locators”. See screenshot:
LinkedIn: Find CSS Locator of profile name
Lets use the profile of Jensen Huang from NVIDIA to test our extension, here is his LinkedIn profile URL: https://www.linkedin.com/in/jenhsunhuang/
NB: We are not yet logged in with LinkedIn and using the public guest view of this profile listing.
1) Let’s copy his name from the page (our target text) and paste it into the input field of the Chrome extension then click on “Find Unique Locators”. See screenshot:

2) Copy the best CSS Locator (ideally from the Exact match section) and also pay attention to the attribute name where your target text value was found. In the screenshot below we can see that the “best” CSS locators are the ones using the h1 and h2 tags as the name appears in it’s innerText of their value. But for learning purposes we will choose the third “best” locator which is the (long) IMG CSS locator that finds the target name in the “alt” attribute:
div[class][data-section] > img:nth-of-type(1)[class][data-ghost-classes][data-ghost-url][alt][aria-busy][src]
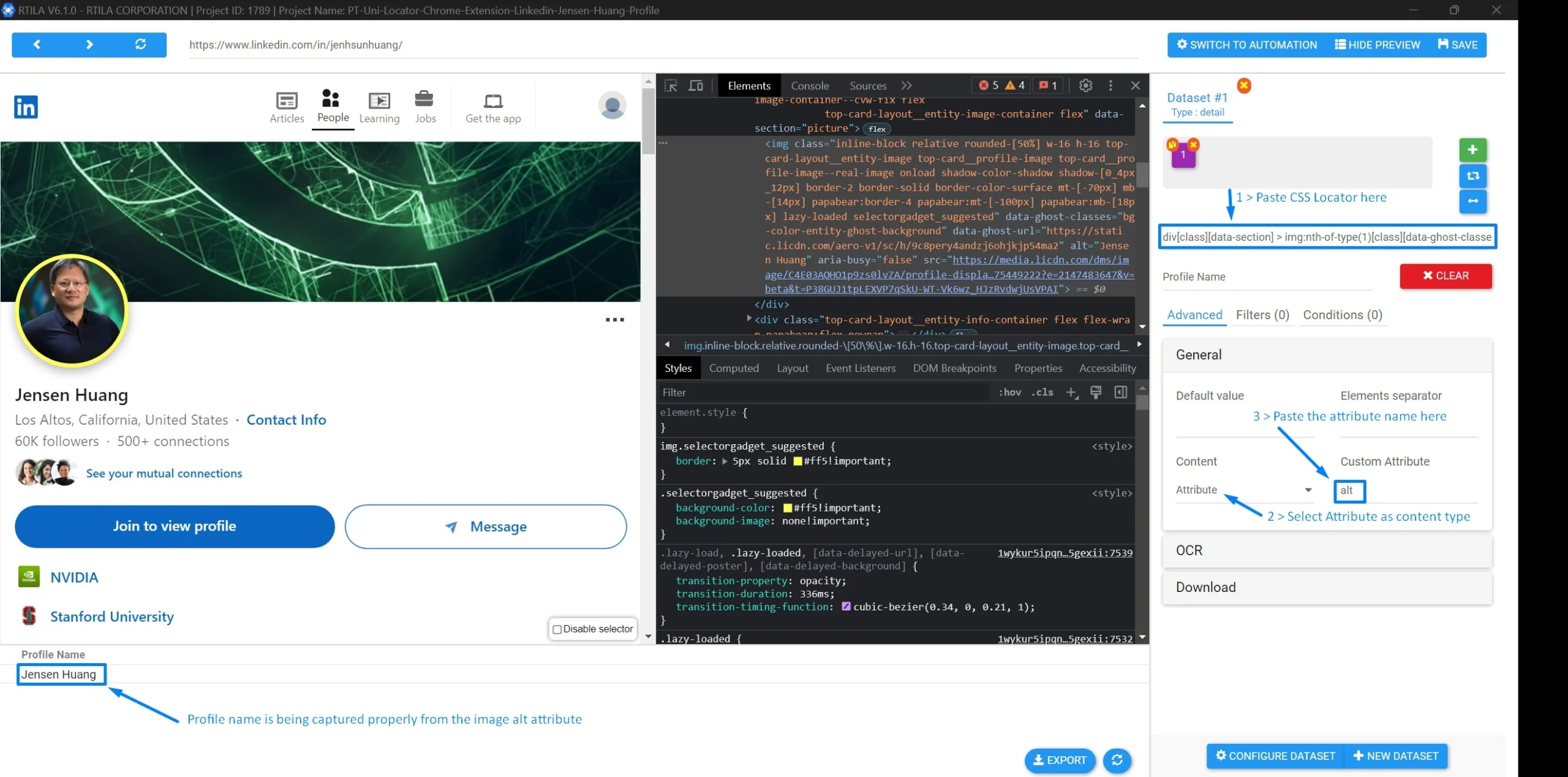
3) Paste the CSS Locator into your Property (or command) in RTILA Studio and make sure you specify the Attribute where this value can be found. See screenshot:

Etsy: Find CSS Locator for the product price
Let’s do an other example and lets use this product URL: https://etsy.me/48WwWzU
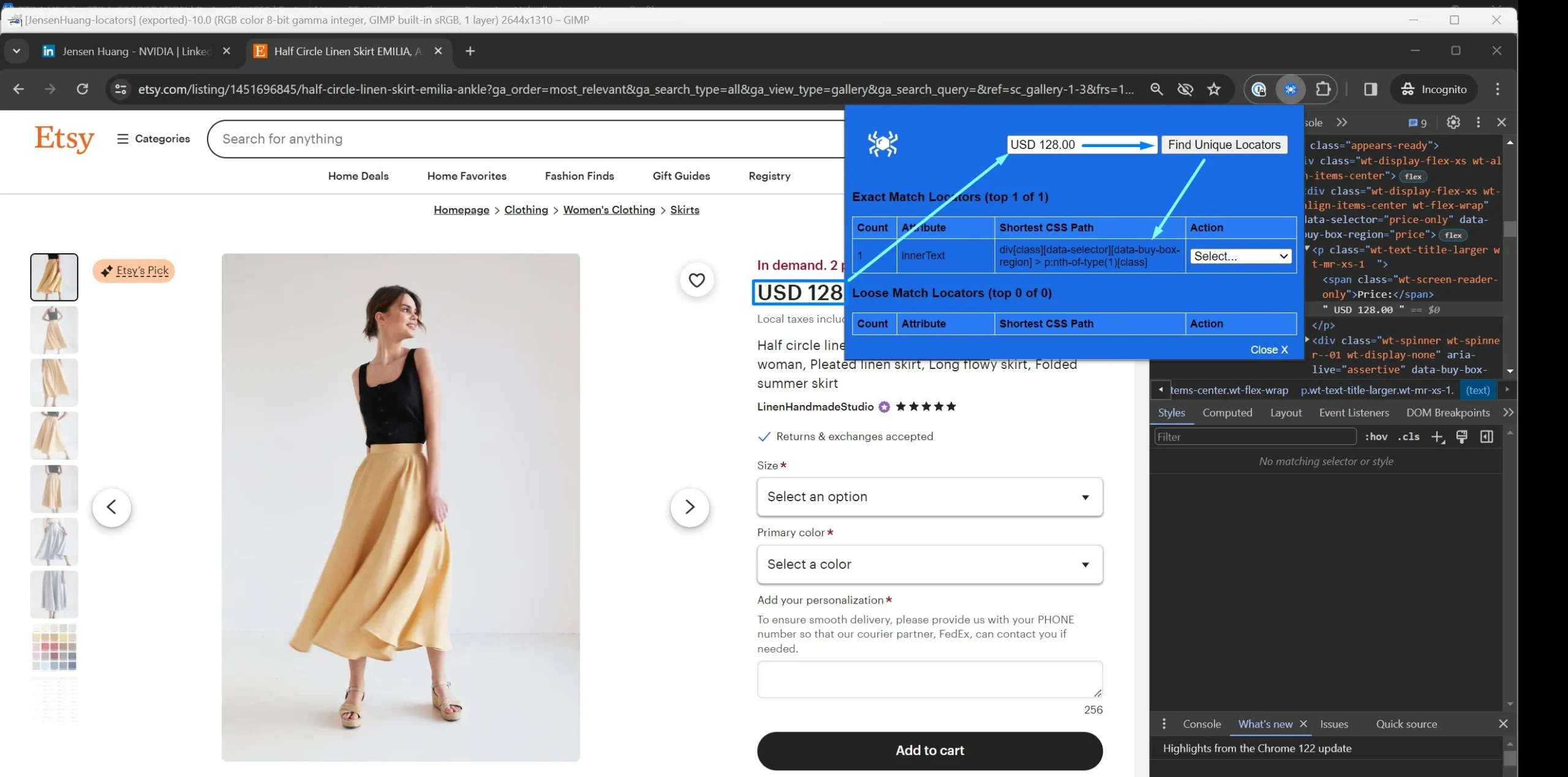
We will copy the whole price and paste into our Chrome Extension and click “Find Unique Locators” and see below the result we get.
Let’s do an other example and lets use this product URL: https://etsy.me/48WwWzU
We will copy the whole price and paste into our Chrome Extension and click “Find Unique Locators” and see below the result we get.

Here is the found CSS locator with exact match:
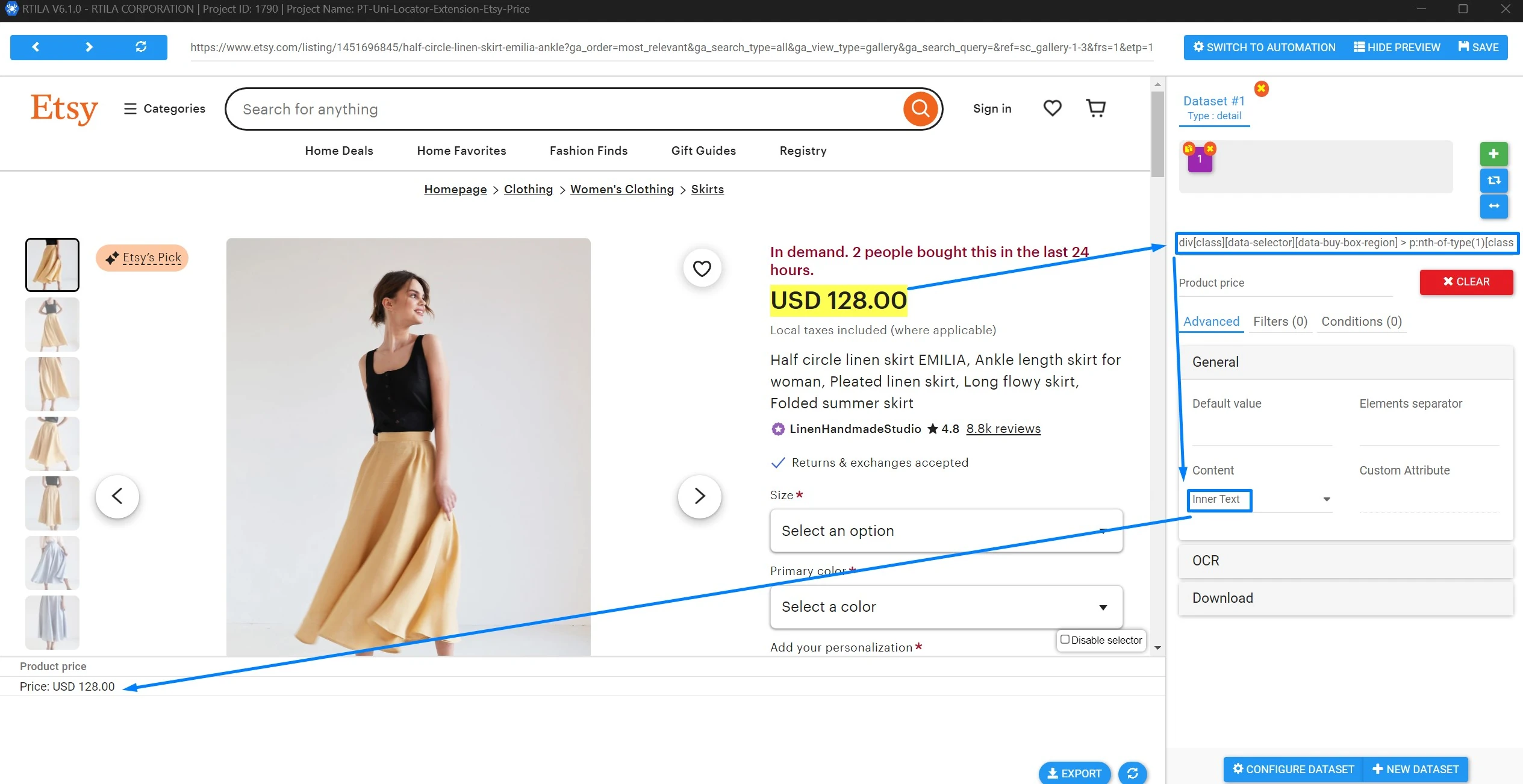
div[class][data-selector][data-buy-box-region] > p:nth-of-type(1)[class]Now, because this CSS locator targets the innerText of the element, we do not need to specify a custom attribute when use this locator in RTILA Studio as it is already selected by default. See below how to use this locator for an RTILA property.

You now have a first version of this Chrome Extension to try first and see if you can quickly get a reasonably short and resilient CSS Locator, before diving into the Code Inspection to manually figure out the best CSS Locator.
We will further improve this Chrome Extension based on feedbacks and new discoveries.
We will further improve this Chrome Extension based on feedbacks and new discoveries.