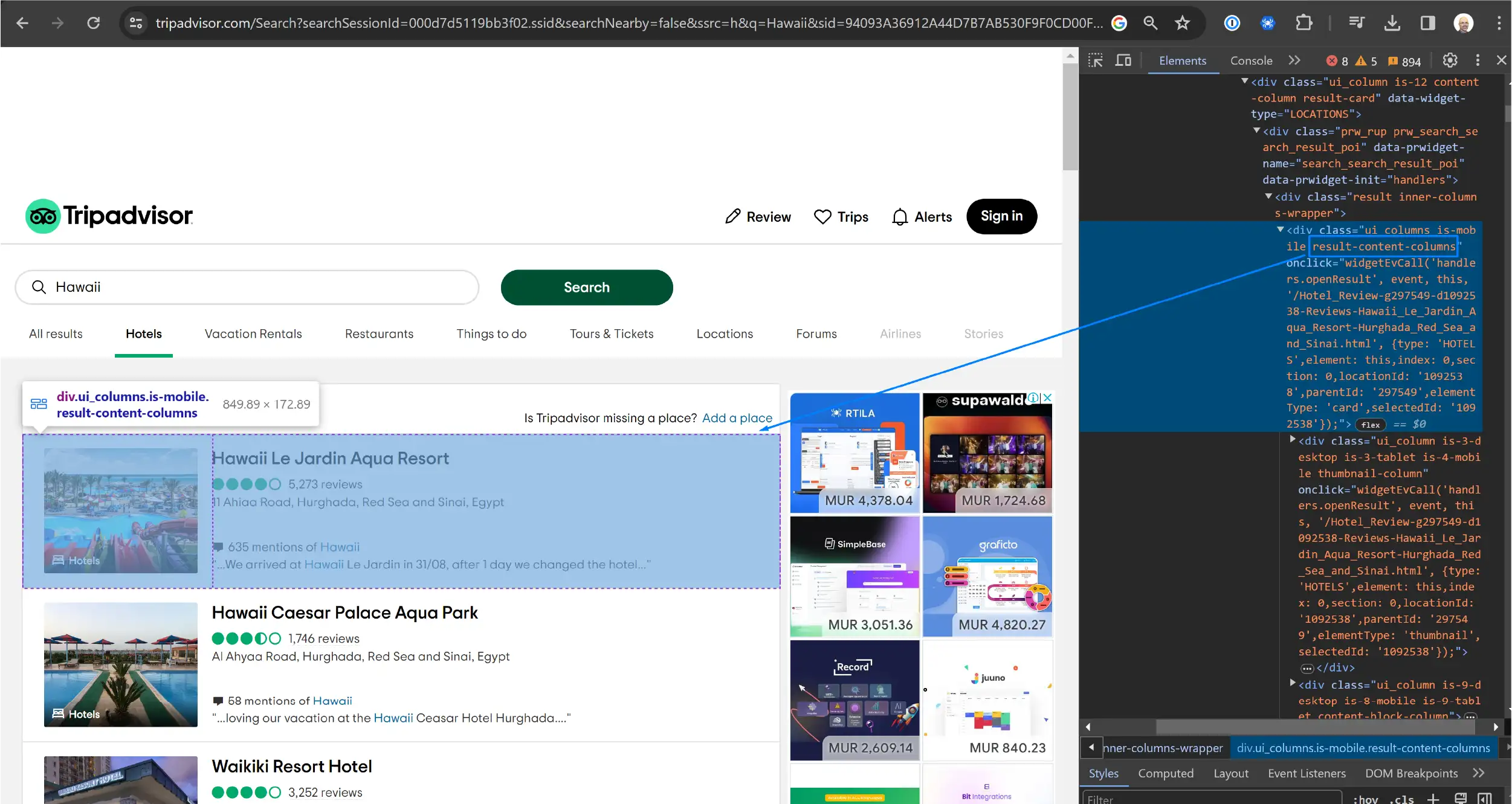
This automation template not only does scrape the list of hotels for a given location (here we use Hawaii), but it is also a good learning example on how to find the custom collection CSS, which is essentially the common CSS container for all hotels data sections. See the image below how we figured out the CSS custom collection for this particular website.
In the screenshot below you can see that the highlighted div section which has as part of its class value “result-content-columns” is in fact the envelope that encapsulate every hotel row of data. So this is the best candidate as a Custom Collection CSS, you can copy its syntax from below code snippet
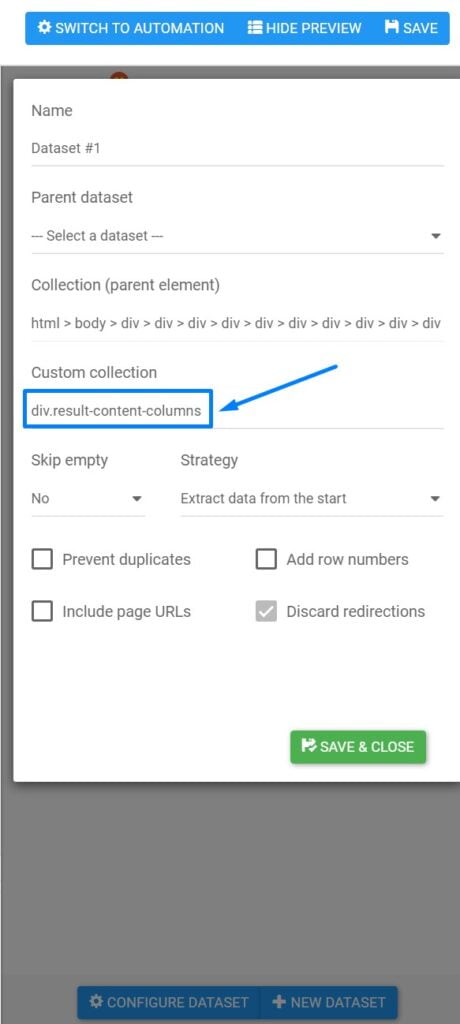
div.result-content-columns
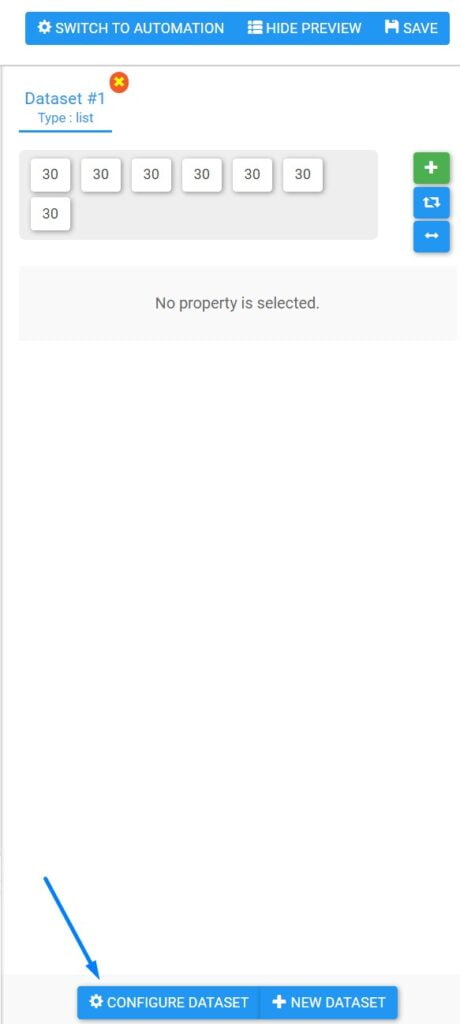
Now that we have our Custom Collection CSS, lets go to the Configure DataSet section and paste it in the Custom Collection entry field