
Definition:
Shadow DOM is a web standard that creates hidden, encapsulated DOM trees, preventing styles and content from being accessed or modified by external scripts, which can complicate web scraping efforts.
Description:
This command allows you to target and interact with an element even if it is hidden/contained within a Shadow DOM which usually makes that element not accessible to automation tools. With this command you will be able to Get/Read, Insert/Write, Click or Double Click that element and keep your automation flow going.
Note: This functionality is only supported when the Shadow DOM is in “open” mode.If the Shadow DOM is in “closed” mode, it will not be accessible to external automation tools or scripts due to the strict encapsulation of the DOM’s structure.
Shadow DOM is a web standard that creates hidden, encapsulated DOM trees, preventing styles and content from being accessed or modified by external scripts, which can complicate web scraping efforts.
Description:
This command allows you to target and interact with an element even if it is hidden/contained within a Shadow DOM which usually makes that element not accessible to automation tools. With this command you will be able to Get/Read, Insert/Write, Click or Double Click that element and keep your automation flow going.
Note: This functionality is only supported when the Shadow DOM is in “open” mode.If the Shadow DOM is in “closed” mode, it will not be accessible to external automation tools or scripts due to the strict encapsulation of the DOM’s structure.

Explanations:
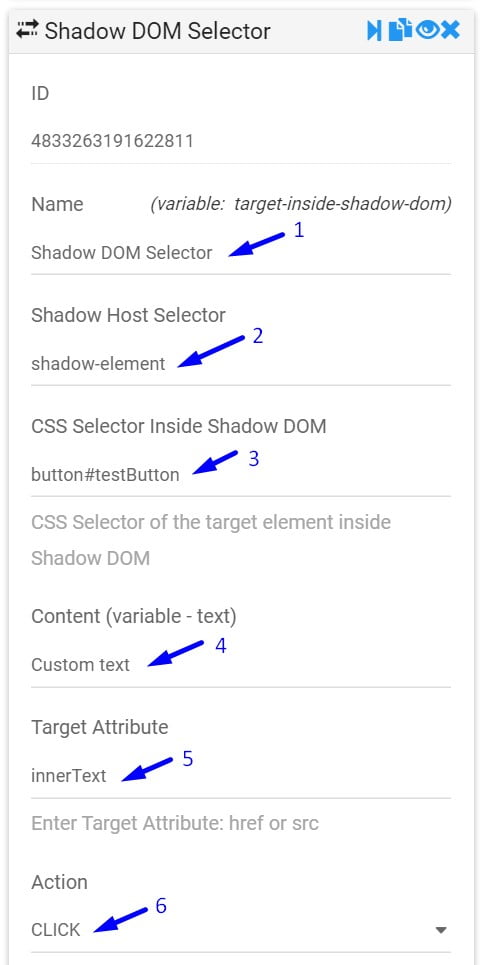
You will find below guidance as to what each configuration point allows you to do.
Point 1: Command name, you can rename it to better document your flow
Point 2: The element that hosts and contains the shadow DOM code
Point 3: The element within the shadow DOM that you target
Point 4: Text value to input in the shadow element (if applicable)
Point 5: The attribute of the target element you want (src, href etc.)
Point 6: The action you want to apply to the target element/attribute
This template scrapes the following data properties:
This template uses the following commands & functions:
Watch Video Demo :