Definition #
The “click on an element” event is an interaction that occurs when a user clicks on a clickable element in a user interface, such as a button or a hyperlink. When the user adds the “clicks on an element ” event , Rtila software creates an automated click , and a “click” event is triggered just like you are clicking on that element.
Add & configure Click On An Element Event #
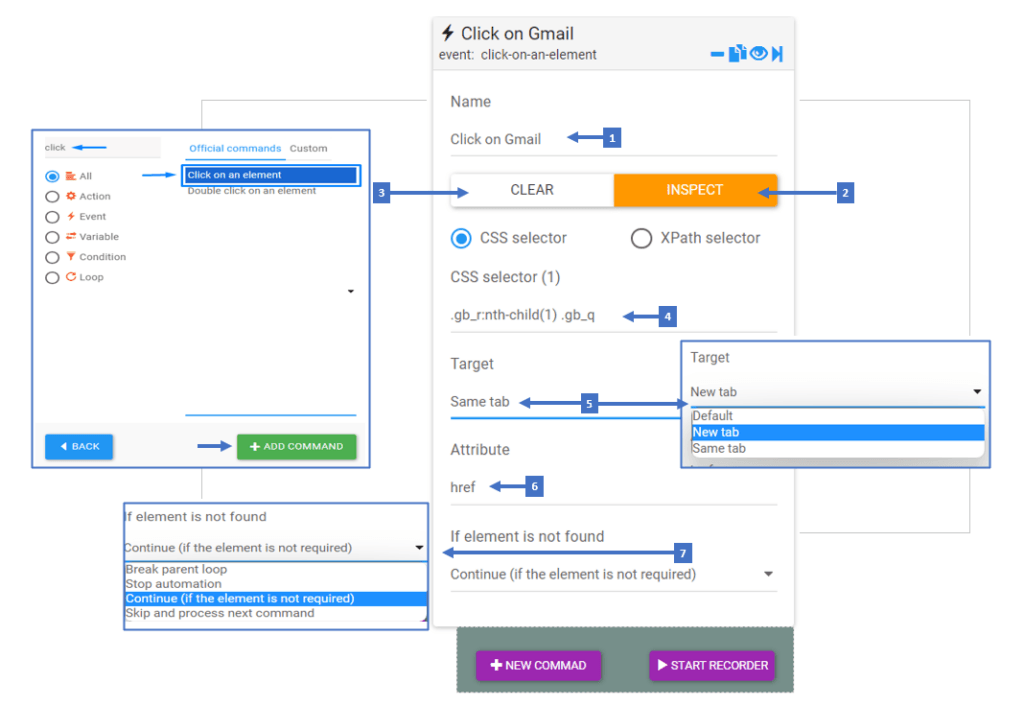
To add this event on your automation project , search for it in the event tap of new command inter face. After adding it , there are many fields and action you need to configure , each one will be explained below .

- Set the name of the element you want to click on
- Clicking on inspect allows you to inspect the CSS selector of the element
- This clears the CSS selector field allowing you to inspect another CSS selector
- CSS selector shows you the selector you inspected or gives you the ability to enter one manually or edit it to get the right CSS selector for the element
- This Target field is responsible for choosing where you want the click to happen and it has three options
- Default
- New tab ( opens a new tab )
- Same tab ( clicks on the same tab you are working on )
- The attribute of the clicked element
- Here you can choose what do you want to happens if the element is not found
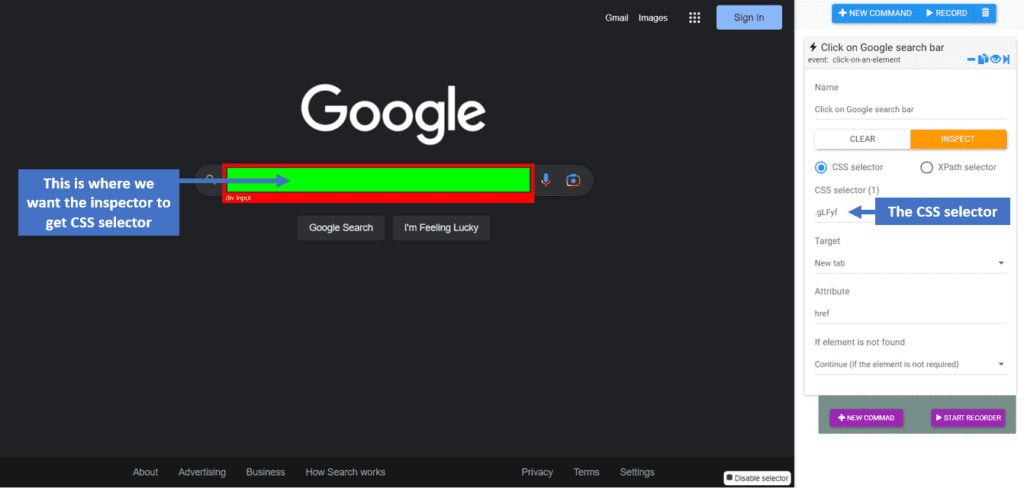
Click on Element & CSS Selector in Action #
Here is an example of using Rtila inspector to get the google search bar CSS selector then adding a click event on it.