Definition #
The “Set Dropdown Value” command refers to automatically changing the selected value of a dropdown menu in a web pages . Dropdown menus are UI elements that allow users to choose one option from a list of available options.
Add Set Dropdown Value Command #
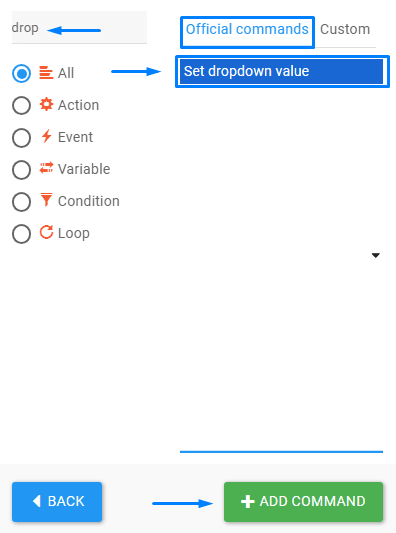
To use the ” Set Dropdown Value ” you can add it by searching “Set Dropdown Value” In the Event interface and then adding it.

Configure Set Dropdown Value Command #
Set Dropdown Value command has three possible ways of configurations that the user can configure

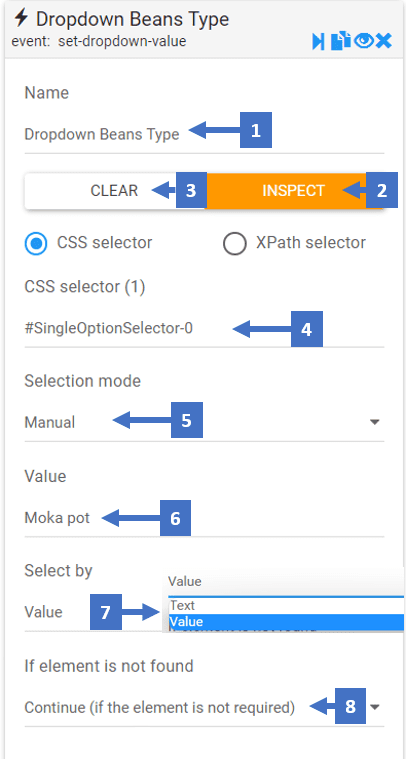
Manual Selection Mode #
- Set a name that describes the dropdown menu
- Clicking on inspect allows you to inspect the CSS selector of the dropdown element
- This clears the CSS selector field allowing you to inspect another CSS selector
- CSS selector indicates the selector you inspected, to locate the dropdown menu
- Selection mode refers to how the value of the dropdown is set
- This is the value of the item you want to set
- This refers to based on what the selector will set the item of dropdown, and it has two options
- Value means that the option with a value attribute that matches the value you entered above in the 6th field
- Text refers to the text of the dropdown option that also matches the value you entered above in the 6th field
- Here you can choose what you want to happen if the element is not found

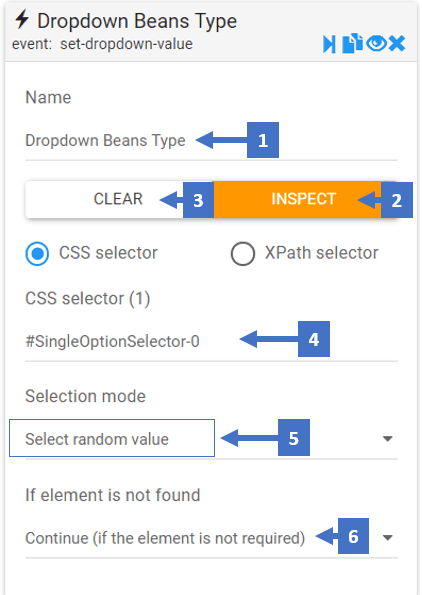
Random Selection Mode #
- Set a name that describes the dropdown menu
- Clicking on inspect allows you to examine the CSS selector of the dropdown element
- This clears the CSS selector field allowing you to inspect another CSS selector
- CSS selector indicates the selector you inspected, to locate the dropdown menu
- This sets a random option for the dropdown
- Here you can choose what you want to happen if the element is not found

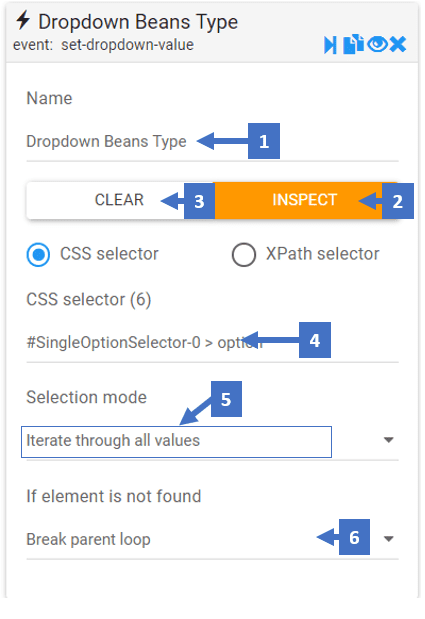
Iterate through all values ( loop through all values) #
- Set a name that describes the dropdown menu
- Clicking on inspect allows you to inspect the CSS selector of the dropdown element
- This clears the CSS selector field allowing you to inspect another CSS selector
- CSS selector indicates the selector you inspected, to locate the dropdown menu
- This creates a loop that Iterates through all values of a dropdown
- Here you can choose what you want to happen if the element is not found