Definition #
The “Hover Mouse On Element” command refers to an action in Rtila Automation where the cursor is moved over an element on a webpage, such as a button or a link, without clicking it. This action triggers a visual response from the webpage, which might change the element’s appearance, display a tooltip or a menu, or perform some other action.
Add & configure Hover Mouse On Element Command #
Add #
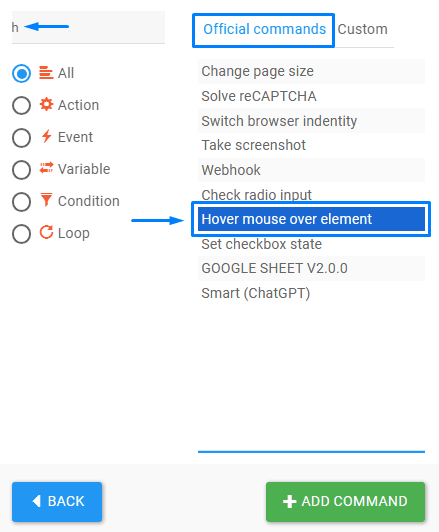
In order to use the “hover mouse on element ” command, you need to add it from the event bar of the new command section. Then you can set the following configuration.

Configure #

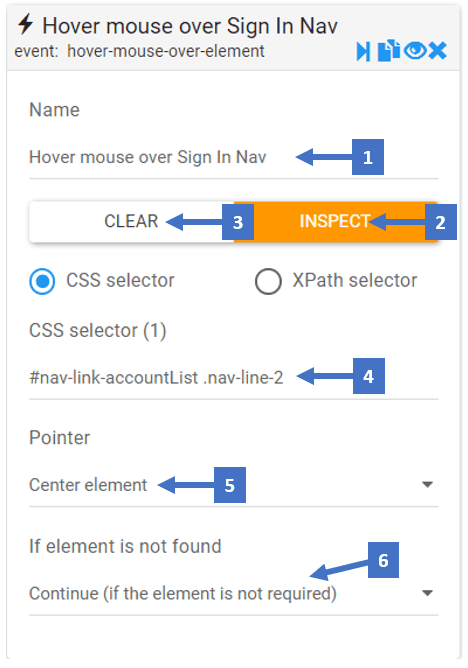
- Set a name that describes the element which the mouse will hover
- Clicking on inspect allows you to inspect the CSS selector of the element
- This clears the CSS selector field allowing you to inspect another CSS selector
- CSS selector shows you the selector you inspected, to locate where the Hover Mouse will be on
- The Pointer field lets you choose whether you want the hover to be:
- on the center of the element
- On precise coordinates using X and Y coordinates
- Here you can choose what you want to happen if the element is not found
Hover Mouse On Element Command In Action #
Here is an example of the ” Hover Mouse On Element ” command that Hovers on the Amazon sign-in navigation bar.