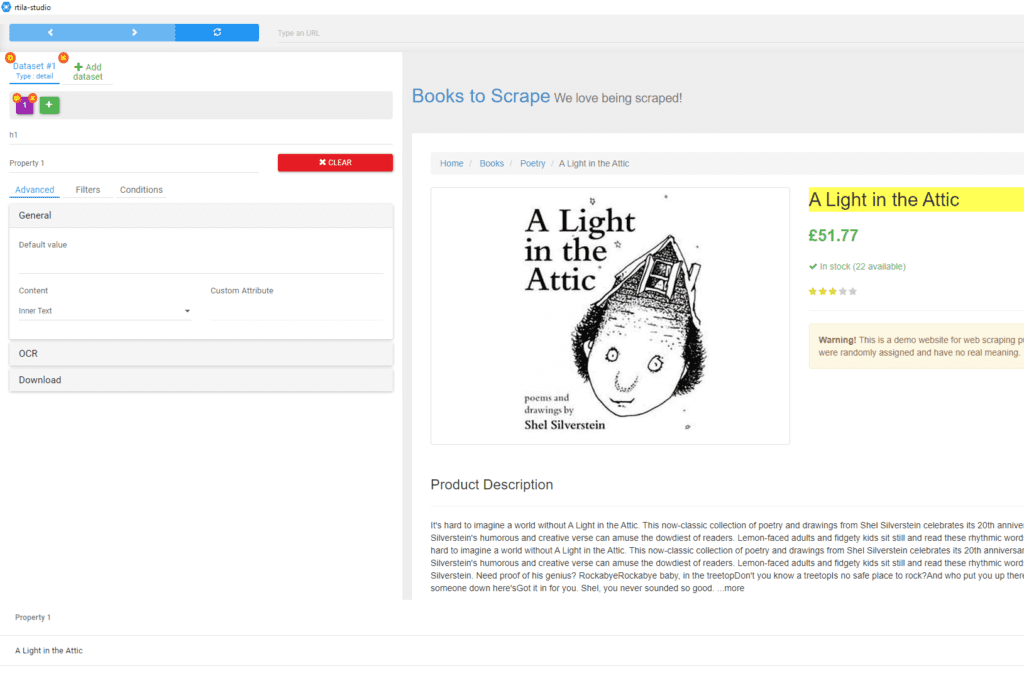
RTILA’s selector panel allows data collection, manipulation, and storage.

The first choice that you need to configure is the dataset type.
Usually are 2 different sets, depending on the website’s level of structure. In this case, I switched to Type: Detail, as I need to grab data from a detail page, and my information does not come as a List or a Grid.
Selector Panel #
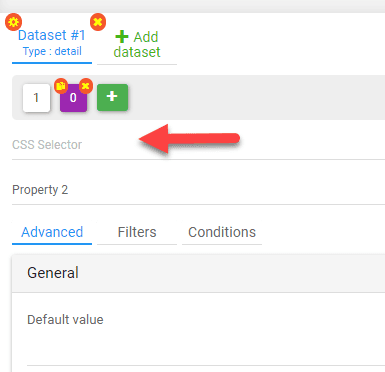
Click on the green + icon to Add a new property.
The selector’s menu will be populated with some predefined values, but the most important field to fill is the CSS Selector value.

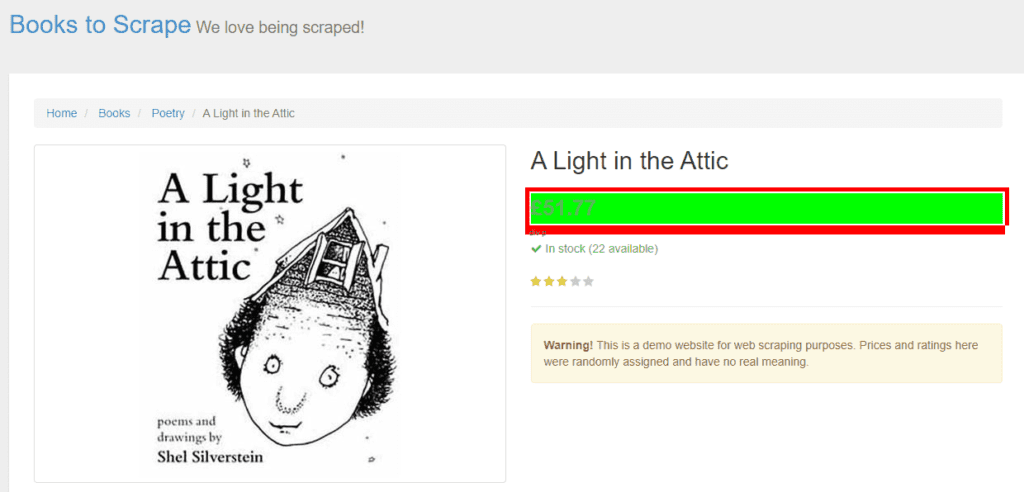
When you move the mouse over the website, some blocks will be highlighted.

Clicking on them will allow RTILA to try to select your data. You can create as many elements as you need, to store each in different fields (structured data).

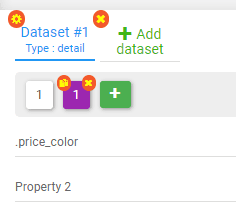
As you see, when I clicked on the book price, RTILA chooses the class “.price_color” and the purple square counts how many instances of that class appear on the page.
Probably you expect the value should be 1 when targeting single pieces of information.
How is this information populated? RTILA uses CSS Selectors to choose the data. To learn CSS selectors we will see first the HTML structure of a website.